WebChat
總覽
WebChat 是 BotBonnie 的對話元件,您可以將這個對話元件安裝在您的網站上。透過 WebChat,您可以:
- 透過 BotBonnie 的功能讓客服流程自動化
- 自訂 WebChat 按鈕的外觀和風格
- 控制要在哪些頁面上顯示 WebChat 元件
- 讓使用者綁定在其他訊息平台上的帳號

請按照下列步驟設定 WebChat。
設定 WebChat
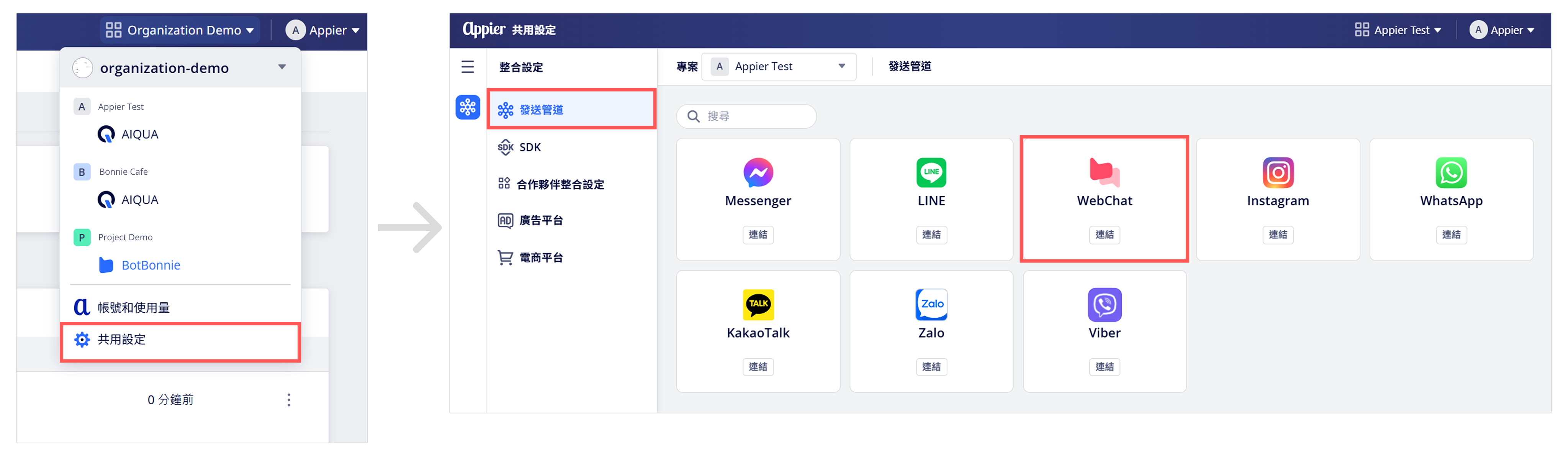
- 點擊右上角的 App 選單圖示後,點擊共用設定。前往發送管道後,點擊 WebChat 卡。

- 點擊設置開始連結流程。

在控制台上需先完成下列設定,再將 WebChat 程式碼寫入您的網站。
步驟一:基本資訊與外觀
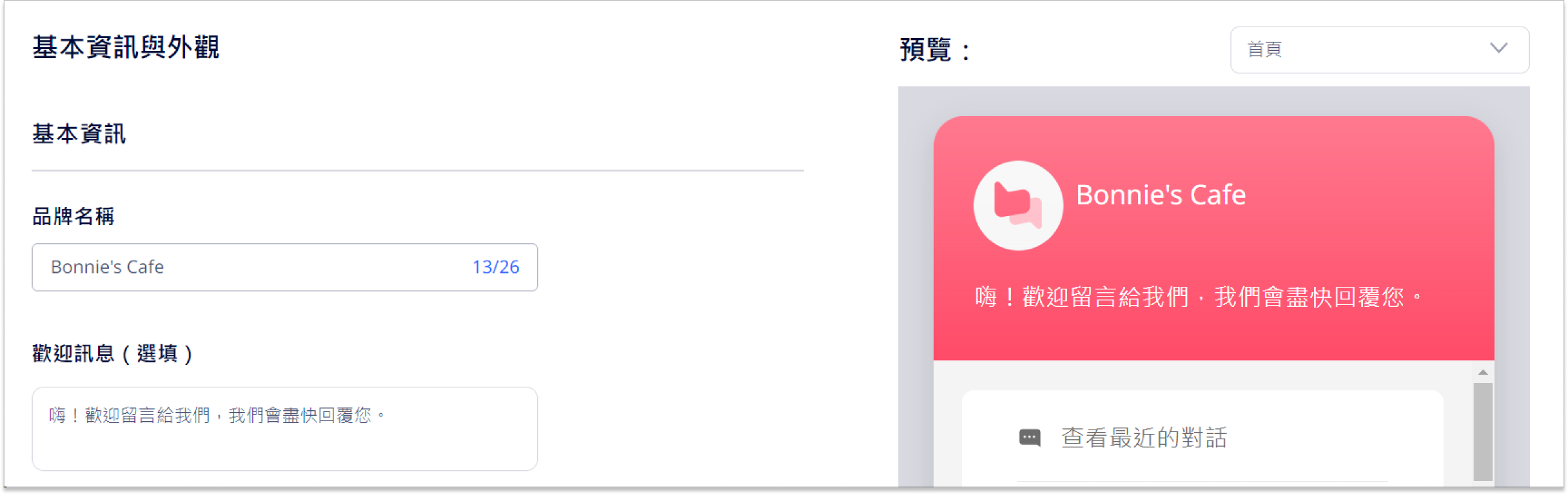
基本資訊
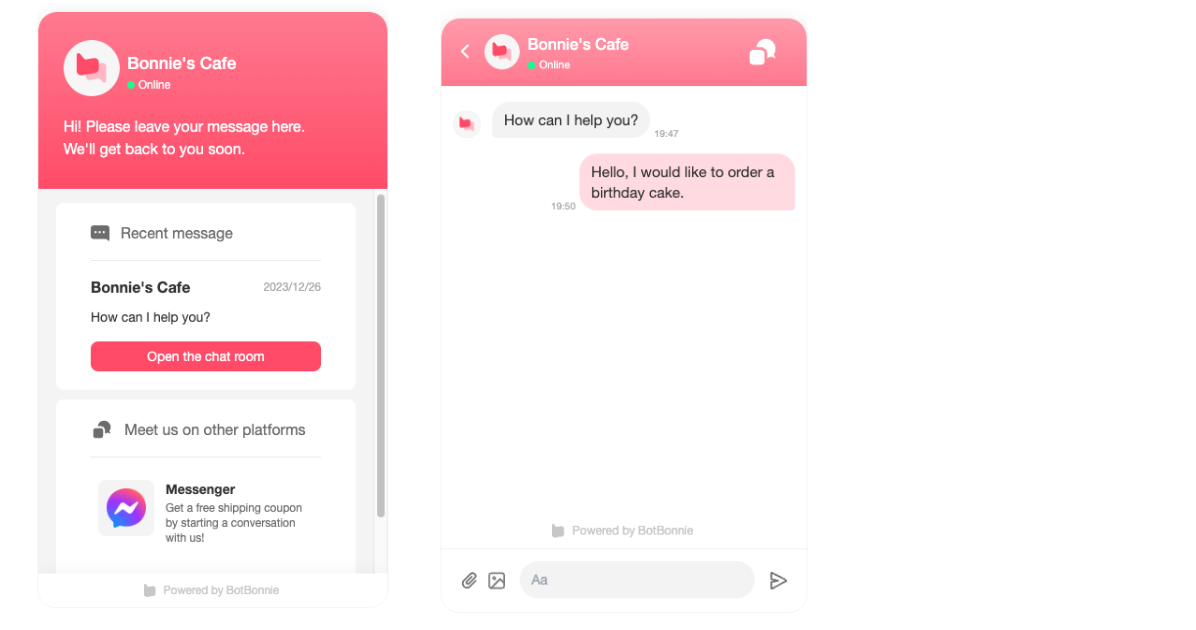
- 品牌名稱:輸入您的公司名稱。使用者會看到這個名稱。
- 歡迎訊息(選填):歡迎訊息將顯示在 WebChat 首頁的頂部。
請注意如果您在內容管理>歡迎畫面中選擇了「開始使用」模組,在使用者開始傳送訊息前,對話視窗中將顯示這則問候訊息。

WebChat 按鈕的設定
- 品牌標誌:點擊上傳圖片後,上傳一張小於 2MB 的 JPG/PNG 格式的標誌圖片。
- 品牌顏色:選擇 WebChat 按鈕的主題色。

聊天按鈕的設定
聊天按鈕是顯示在您的網站上的對話圖示。
- 預覽聊天按鈕:您可以在設定聊天按鈕時輸入您的網站的網址,然後點擊預覽以查看聊天按鈕在網站上顯示的樣貌。根據您輸入的網址,可能需要 3 至 20 秒載入網站。
- 聊天按鈕圖片:點擊上傳圖片並上傳使用者將看到的對話圖示的圖片。
- 聊天按鈕位置:選擇聊天按鈕要顯示在瀏覽器頁面的左下角或右下角。
- 聊天按鈕邊界:設定聊天按鈕和網頁視窗邊界之間的距離。您可以為行動裝置設定不同的邊界間距。聊天按鈕將根據您在上面選擇的聊天按鈕位置對齊左下角或右下角。

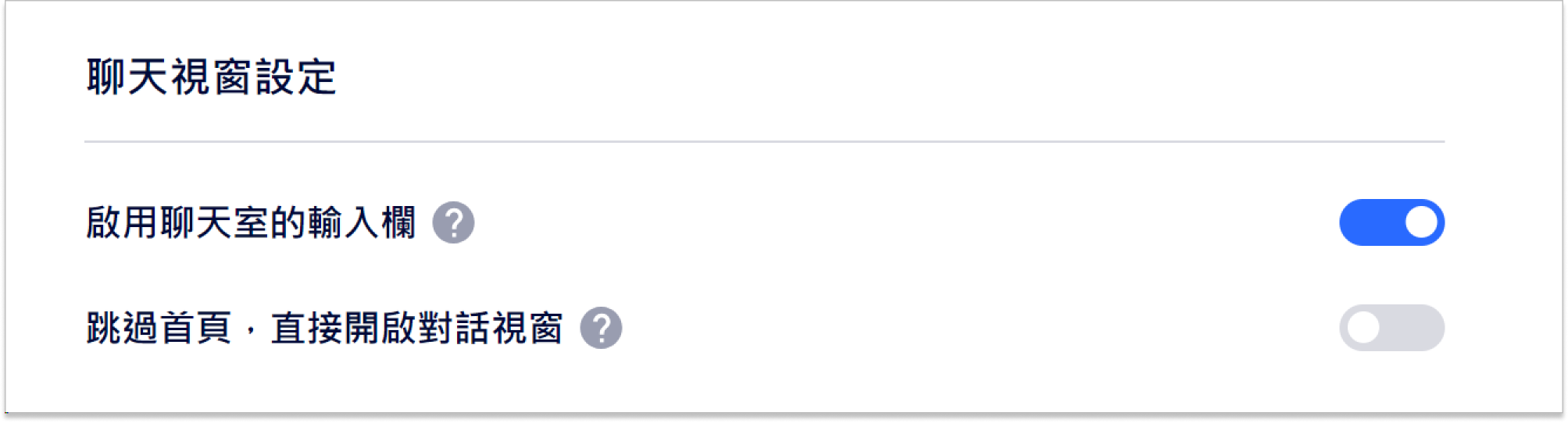
聊天視窗設定
- 啟用聊天室的輸入欄:如果客服忙碌中,您可以選擇隱藏聊天視窗中的輸入欄。
- 跳過首頁,直接開啟對話視窗:啟用後將隱藏首頁。使用者將不會看到您在訊息平台綁定下設定的社群平台的對話選項。

完成後,點擊下一步以前往下一個頁籤。
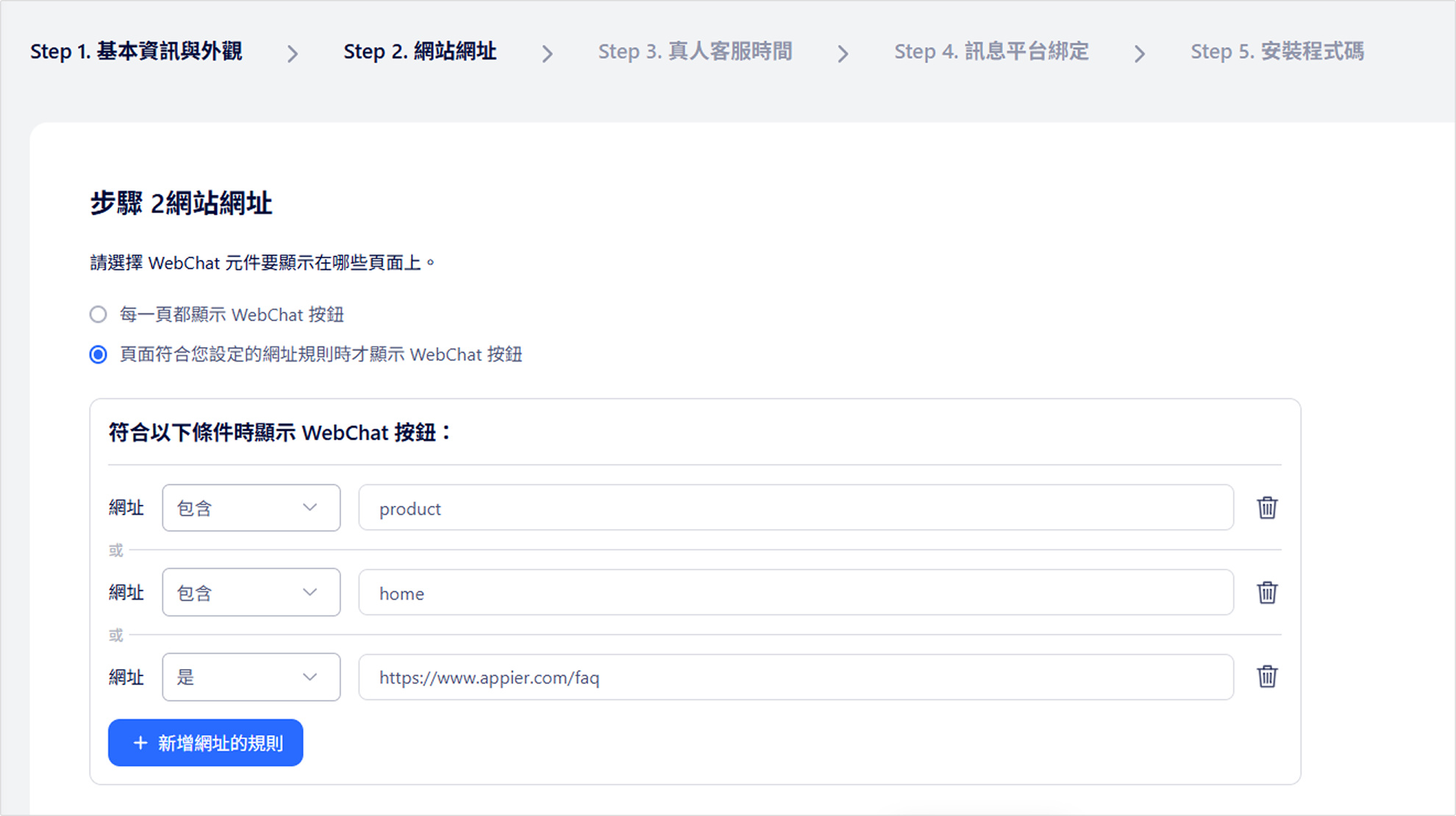
步驟二:網站網址
您可以控制是否要在每個頁面上都要顯示 WebChat 按鈕,或是僅在某些頁面上顯示。
-
每一頁都顯示 WebChat 按鈕:所有安裝 WebChat 程式碼的網頁上都會出現 WebChat 按鈕。
-
頁面符合您設定的網址規則時才顯示 WebChat 按鈕:只有符合您設定的網址規則的網頁才會顯示 WebChat 按鈕。點擊**+新增網址的規則**後,從條件運算子的選單中擇一,然後輸入網址或部分的網址。
-
是:如果網頁網址與您輸入的網址完全相符,該頁面上將顯示 WebChat 按鈕。 -
包含:如果網頁網址包含您所輸入的內容,符合條件的頁面上將顯示 WebChat 按鈕。
-

完成後,點擊下一步以前往下一個頁籤。
步驟三:服務時間
WebChat 的服務時間由機器人設定頁面上設定的服務時間和非服務時間決定。請確認服務時間相關的設定皆正確無誤。
- 服務時間:若要設定服務時間,點擊前往編輯,您將被帶到機器人設定>服務時間頁面。在服務時間內,WebChat 上將顯示上線的圖示。服務時間外則顯示離線圖示。
- 非服務時間:如需設定非服務時間和自動回覆,點擊前往編輯,您將被帶到機器人設定>通知專員頁面。若啟用了這項功能,當使用者在服務時間之外觸發通知專員的動作時:
- 系統將傳送自動回覆,提醒使用者客服專員將於服務時間內回覆。
- 系統將暫停透過 LINE Notify 傳送通知,但仍會寄 Email 通知。

完成後,點擊下一步以前往下一個頁籤。
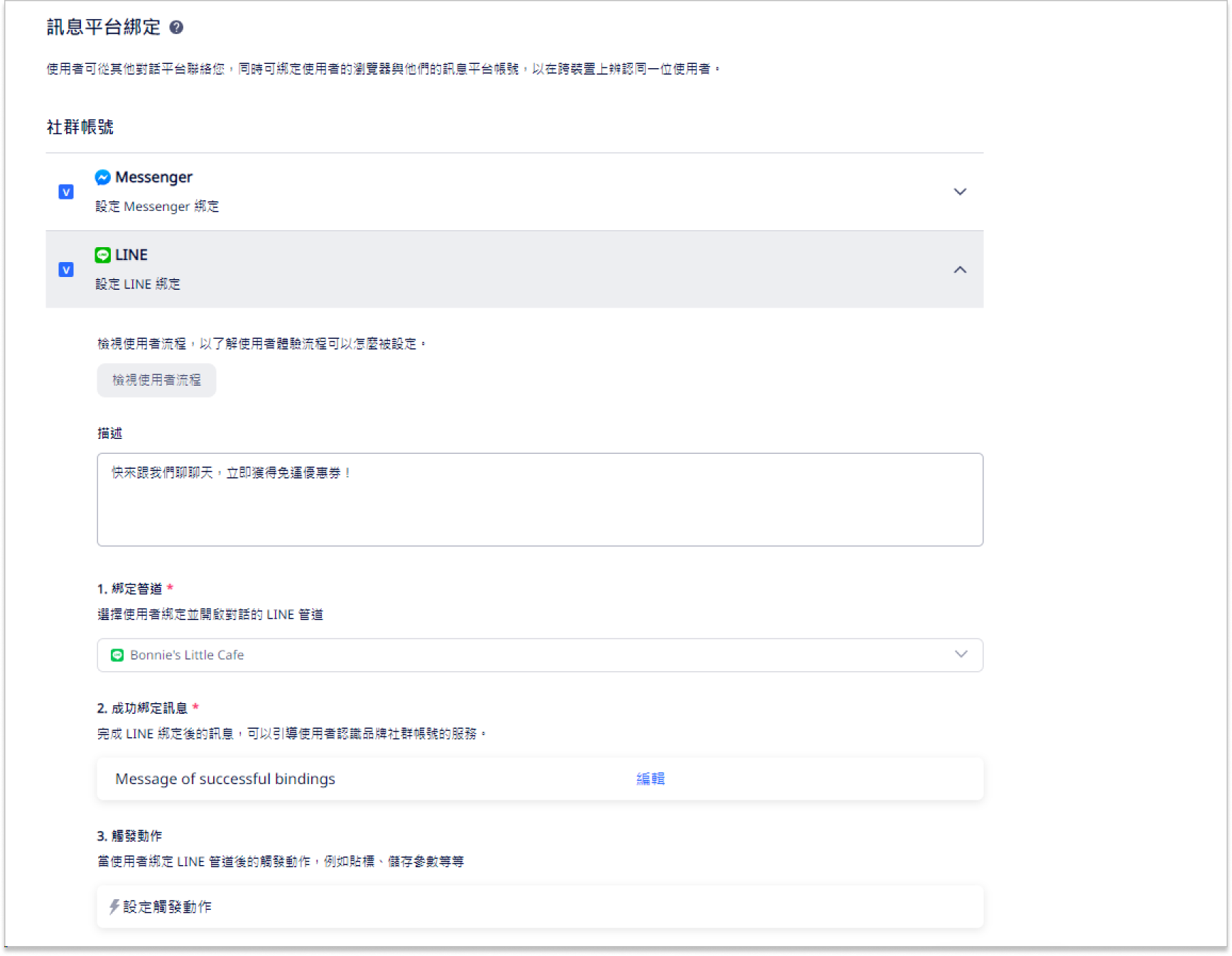
步驟四:訊息平台綁定
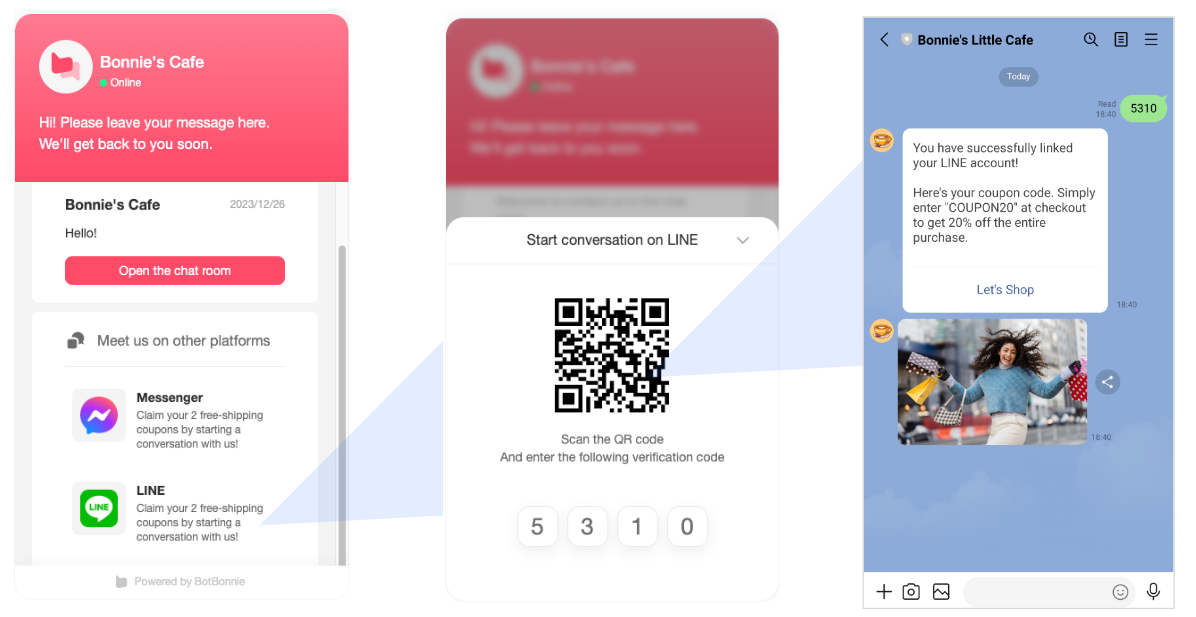
您可以讓使用者透過其他即時通訊平台聯絡您,例如 Facebook Messenger、LINE 和 WhatsApp。這樣使用者的瀏覽器將連結到使用者在訊息平台上的帳號,以便您能辨認出使用不同平台的同一名使用者。
使用者點擊 WebChat 中的訊息平台時,他們將被帶到您在該平台上的帳號中傳送訊息。成功綁定後,系統將傳送成功綁定的訊息給使用者。

若要設定訊息平台綁定,請選擇您要啟用的訊息平台並完成以下設定。
- 描述:輸入一個簡短的句子,讓使用者知道他們可以透過這個平台與您對話。您還可以提供一些優惠或誘因鼓勵使用者完成綁定。
- 綁定管道:選擇要連結到的管道或平台。
- 成功綁定訊息:設定綁定成功後要傳送給使用者的訊息模組。您可以用這則訊息來介紹平台提供的服務,也可用來提供使用者優惠或誘因。
- 觸發動作:選擇成功綁定後要觸發的動作。

點擊下一步以進入下一個頁籤。
步驟五:安裝程式碼
在安裝程式碼頁面,點擊完成。

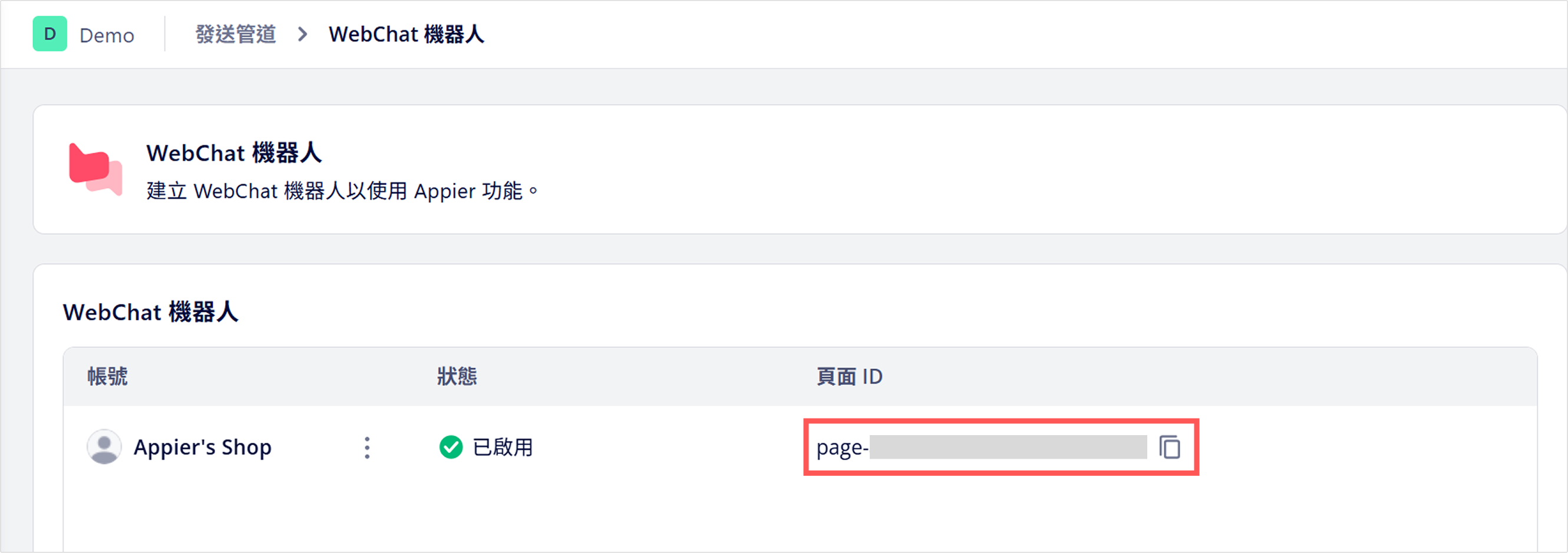
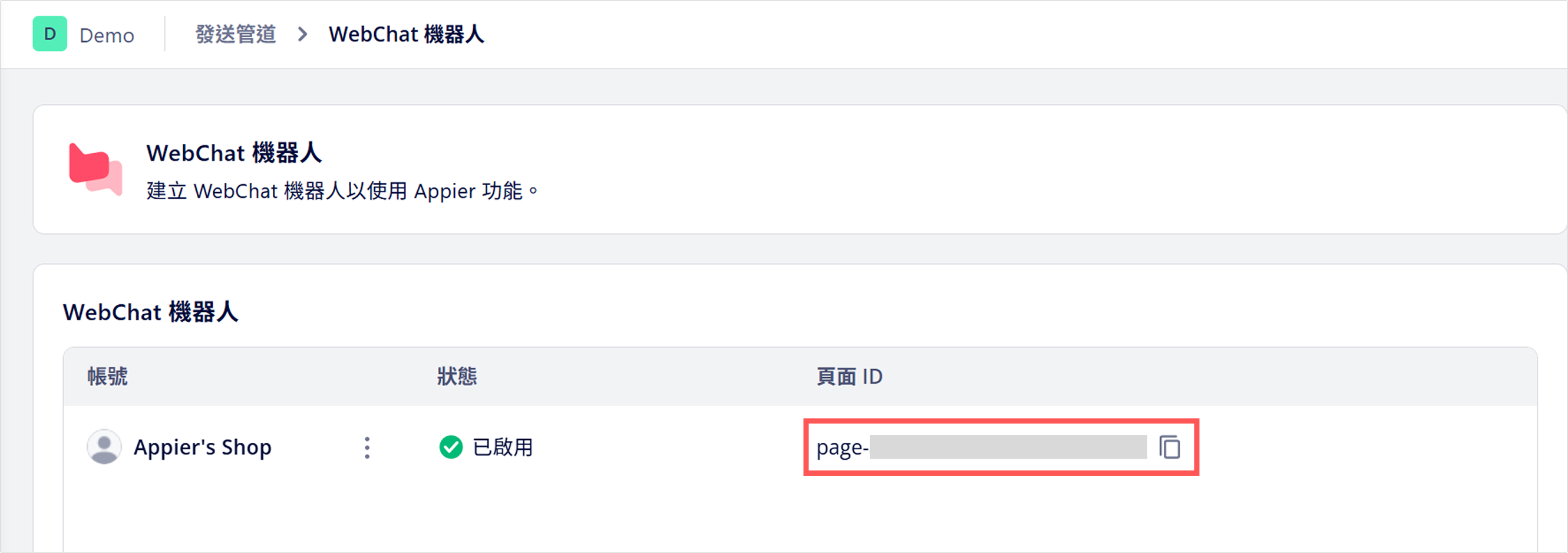
您將在控制台上看到顯示 WebChat 機器人的頁面 ID。在下一個步驟中,您需要用這個頁面 ID 將 WebChat 程式碼片段安裝到網站中。

安裝 WebChat 程式碼
現在您需要將 WebChat 程式碼片段安裝到網站的每一個頁面中。在下方說明中,我們將使用 Google 代碼管理工具來完成安裝。
- 前往整合設定>管道及平台管理並複製 WebChat 的頁面 ID。

- 用剛複製的頁面編號取代下方程式碼片段中的
<YOUR_WEBCHAT_PAGEID>部分。
<script>
window.BBAsyncInit = function() {
BB.init({
appId: "<YOUR_WEBCHAT_PAGEID>"
});
};
</script>
<script async type="text/javascript" src="https://asset.botbonnie.com/sdk/sdk.js"></script>
請注意如果您不是用 Google 代碼管理工具,請略過以下步驟,並在網站上的每個頁面的
</body>程式碼的最後之前加入程式碼片段。
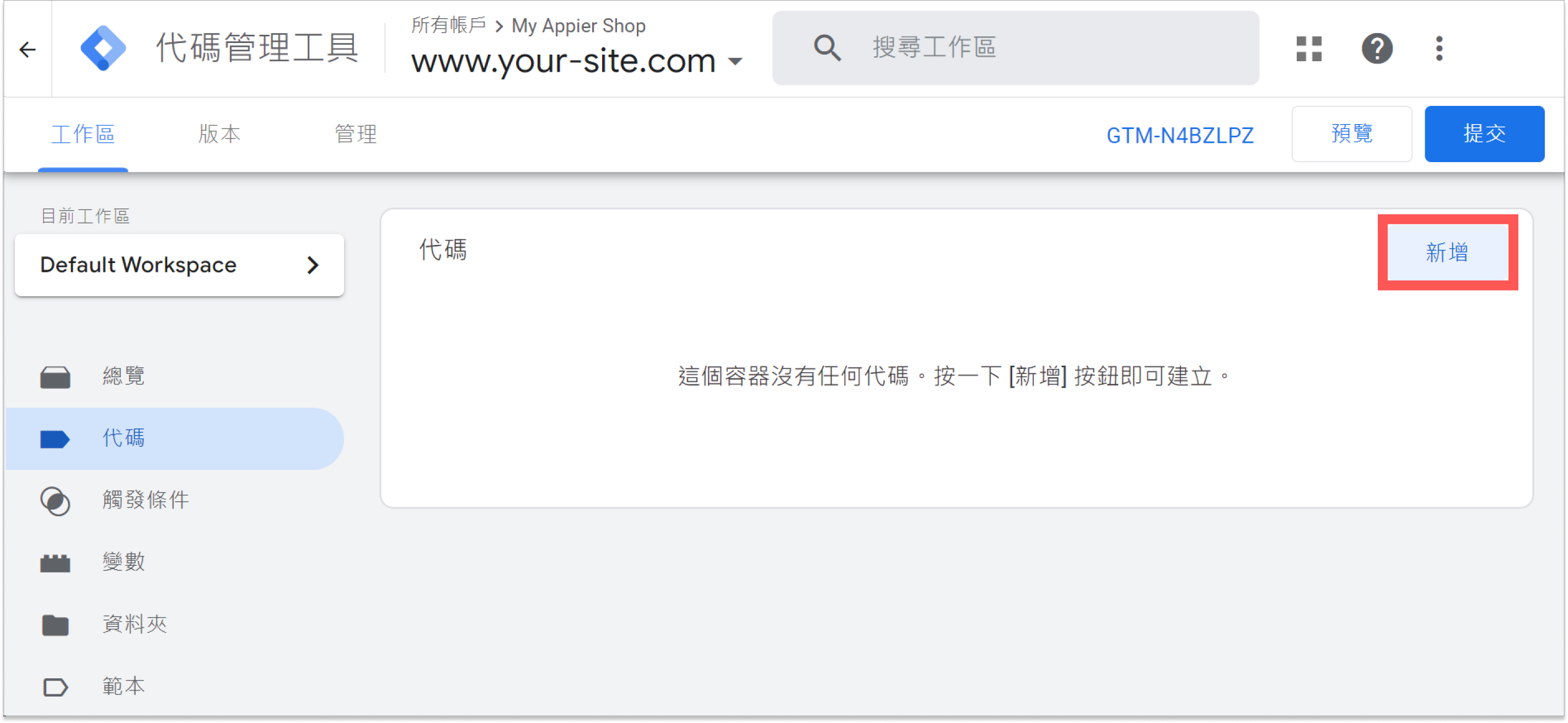
- 登入您的 Google 代碼管理工具帳號,點擊代碼,然後點擊新增以建立新的代碼。

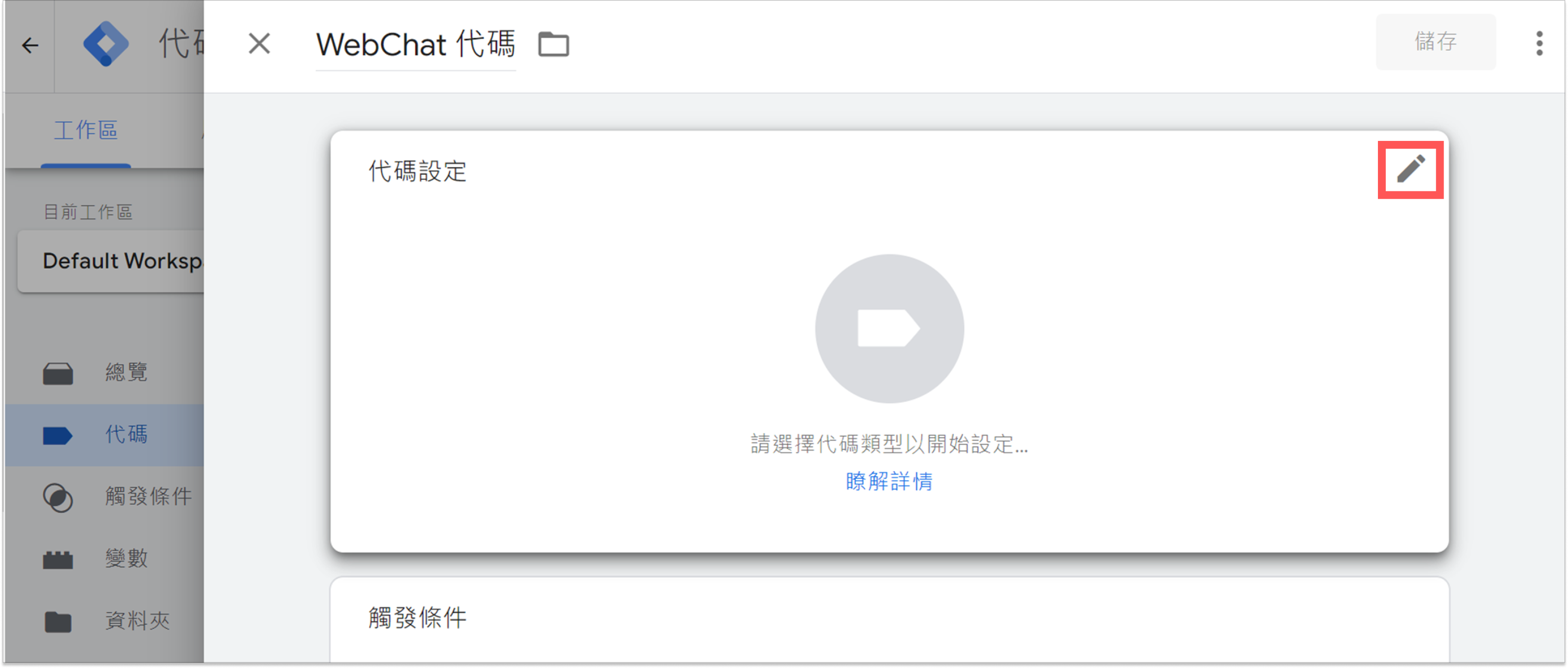
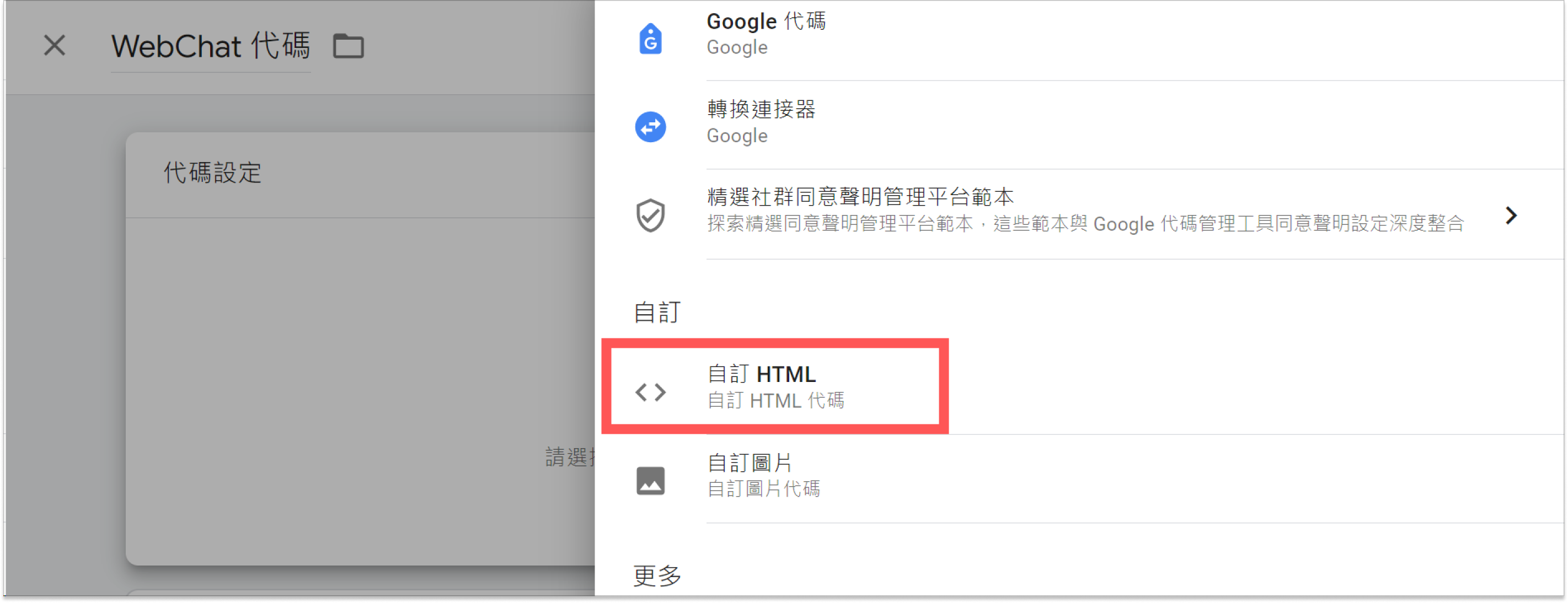
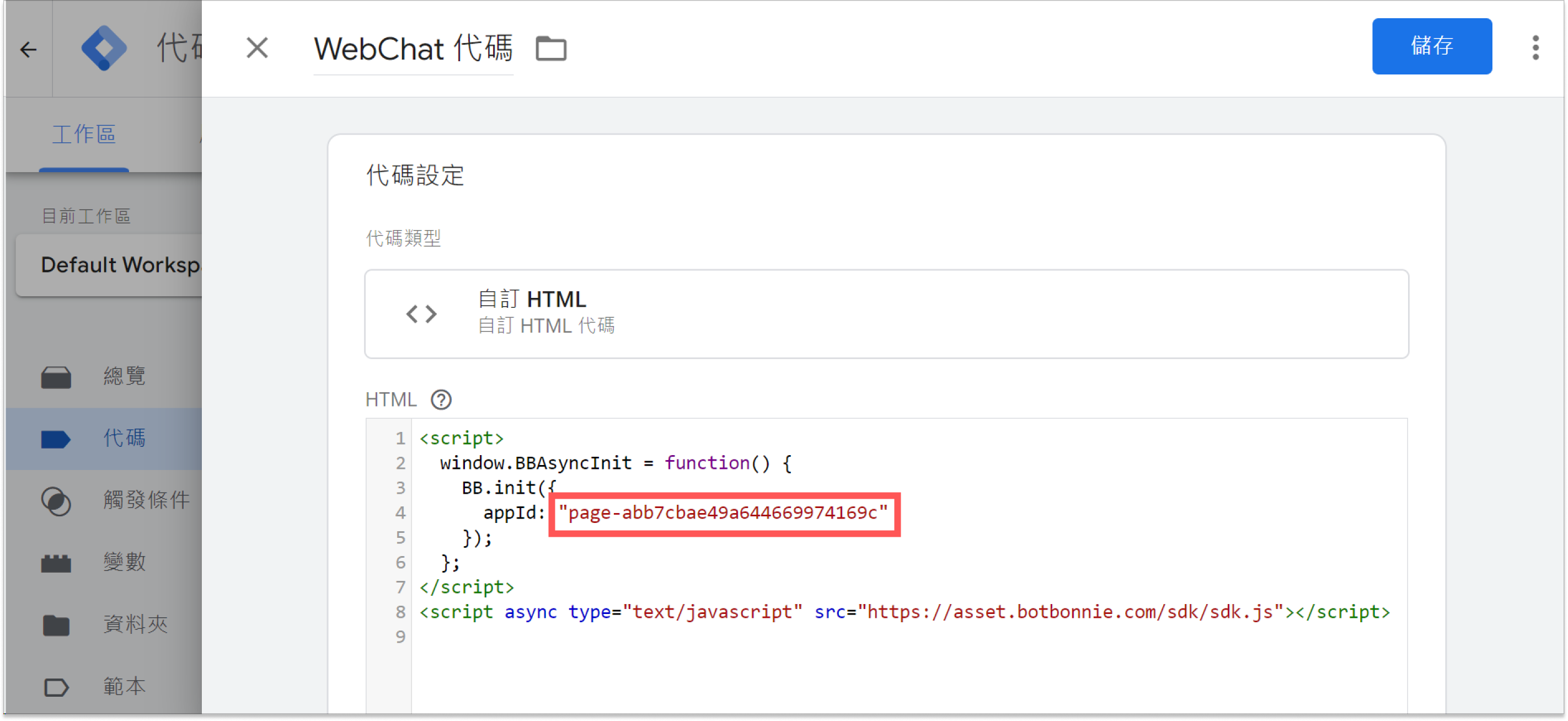
- 重新命名代碼(例如 WebChat 代碼)後,點擊代碼設定中的編輯圖示,然後選擇自訂 HTML。


- 在 HTML 區塊貼上步驟 2 的程式碼片段。
小提醒請再次確認您已取代頁面編號。

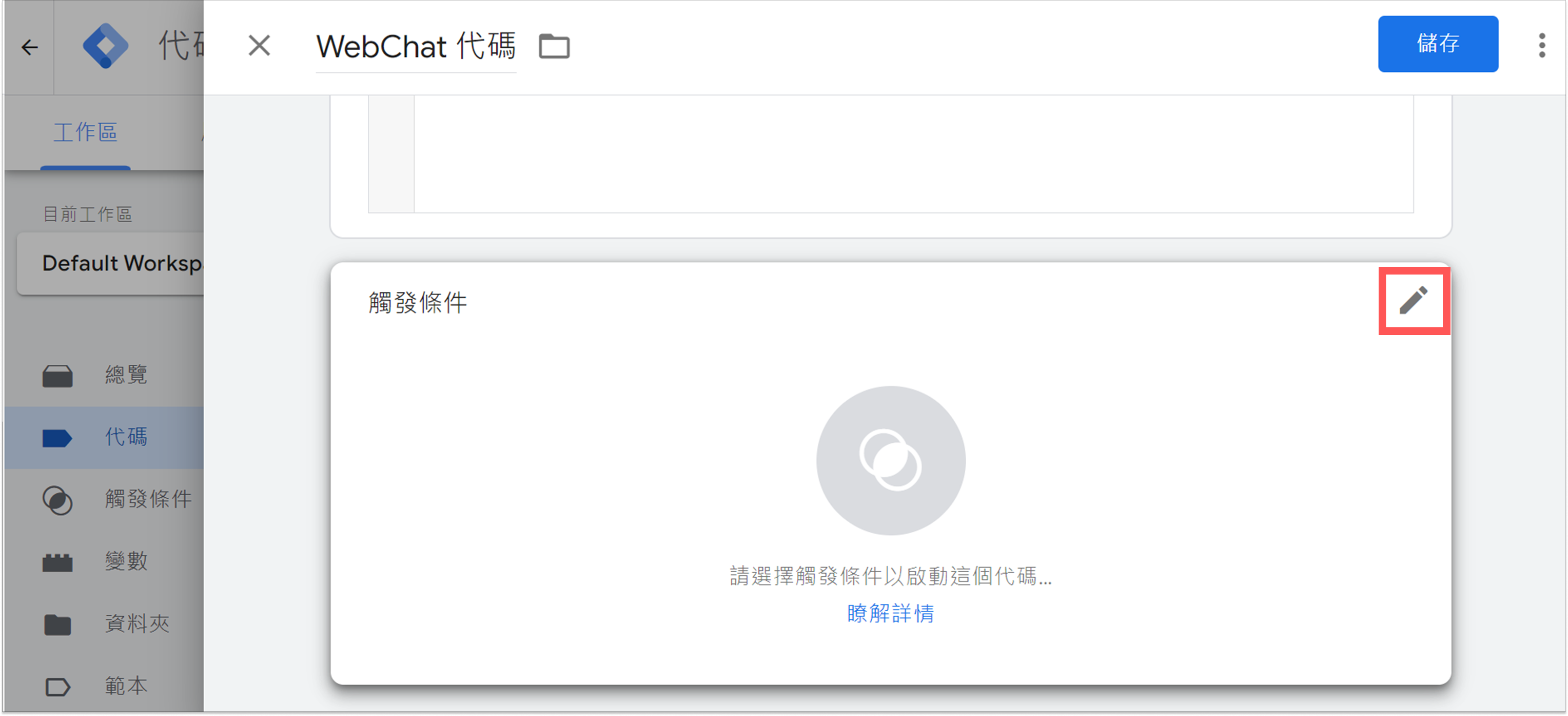
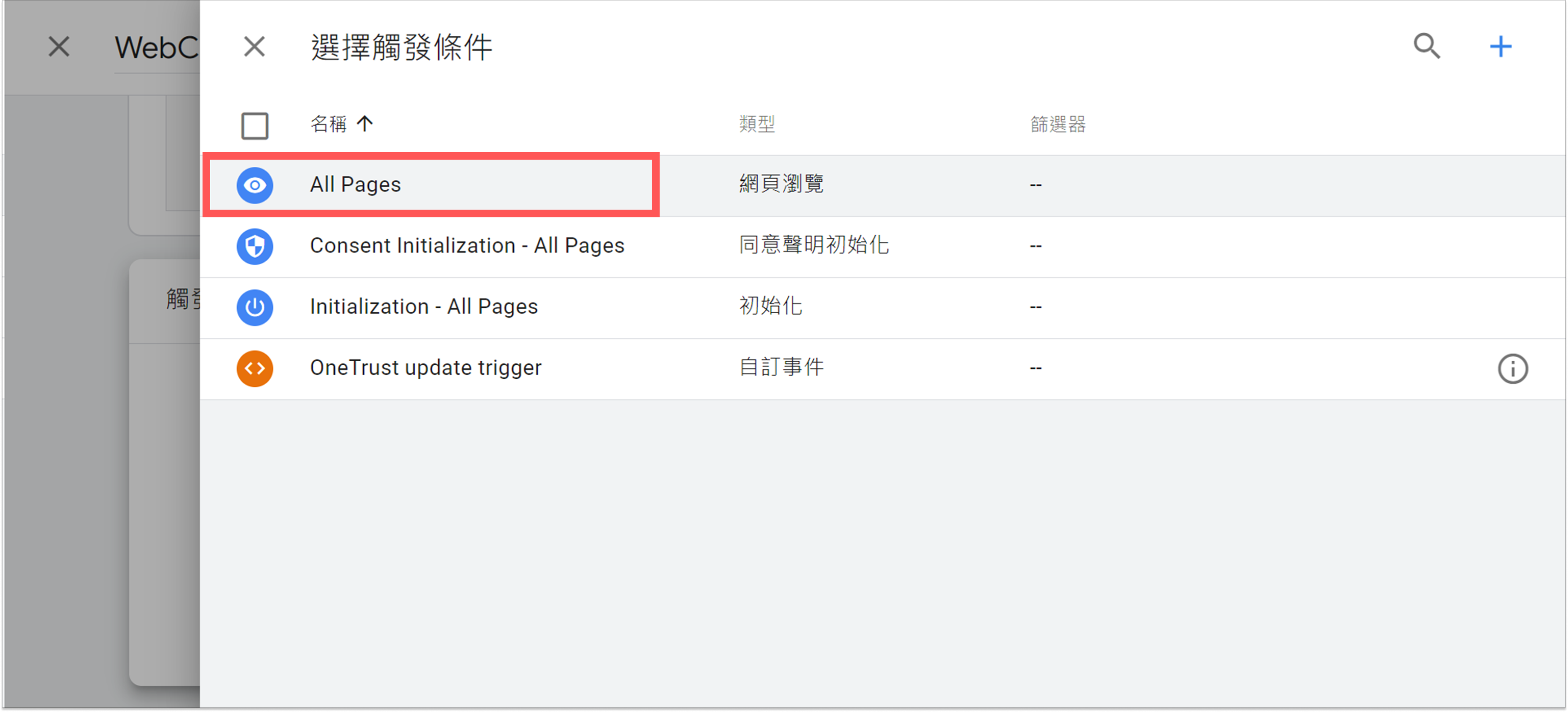
- 點擊觸發條件中的編輯圖示後,點選 All pages(所有頁面),然後點擊 儲存。


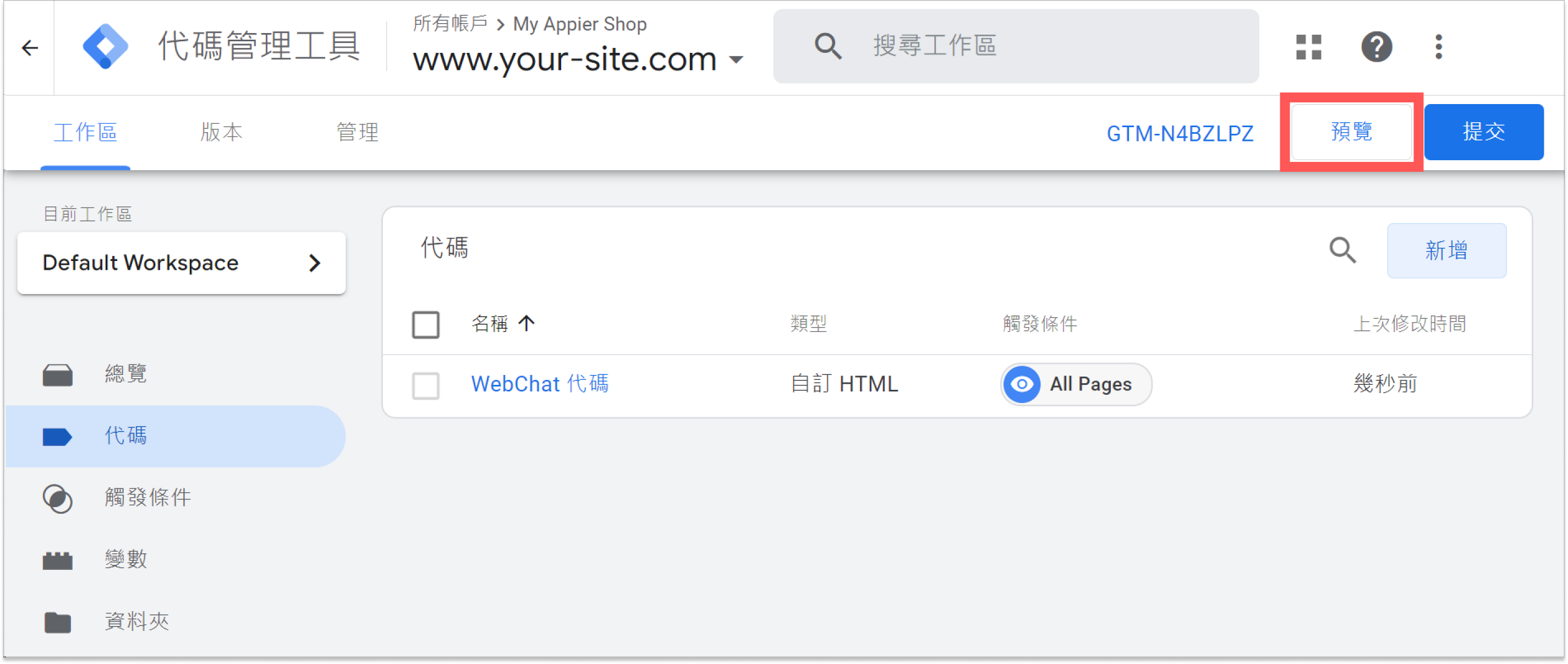
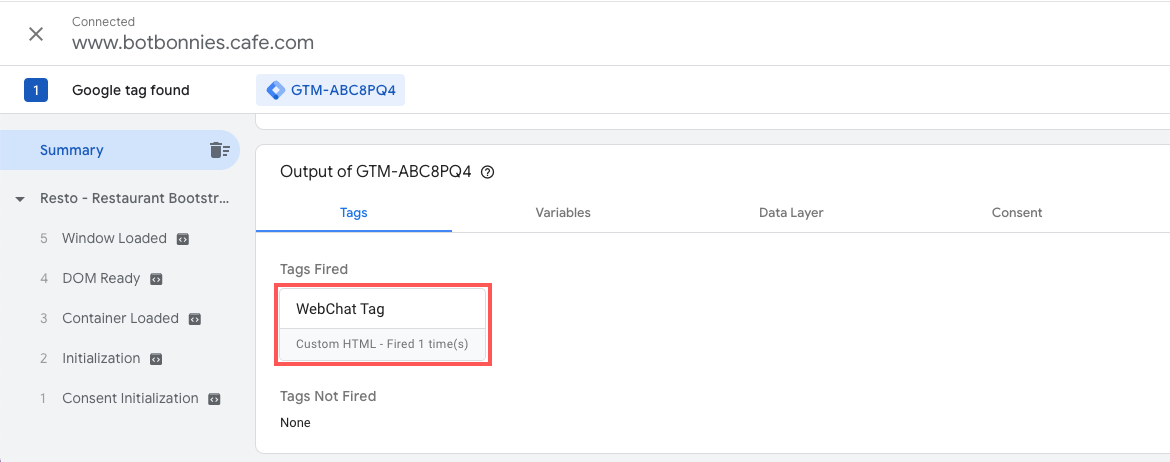
- 點擊預覽並輸入您的網站網址。

確認您建立的 WebChat 代碼有正常觸發。

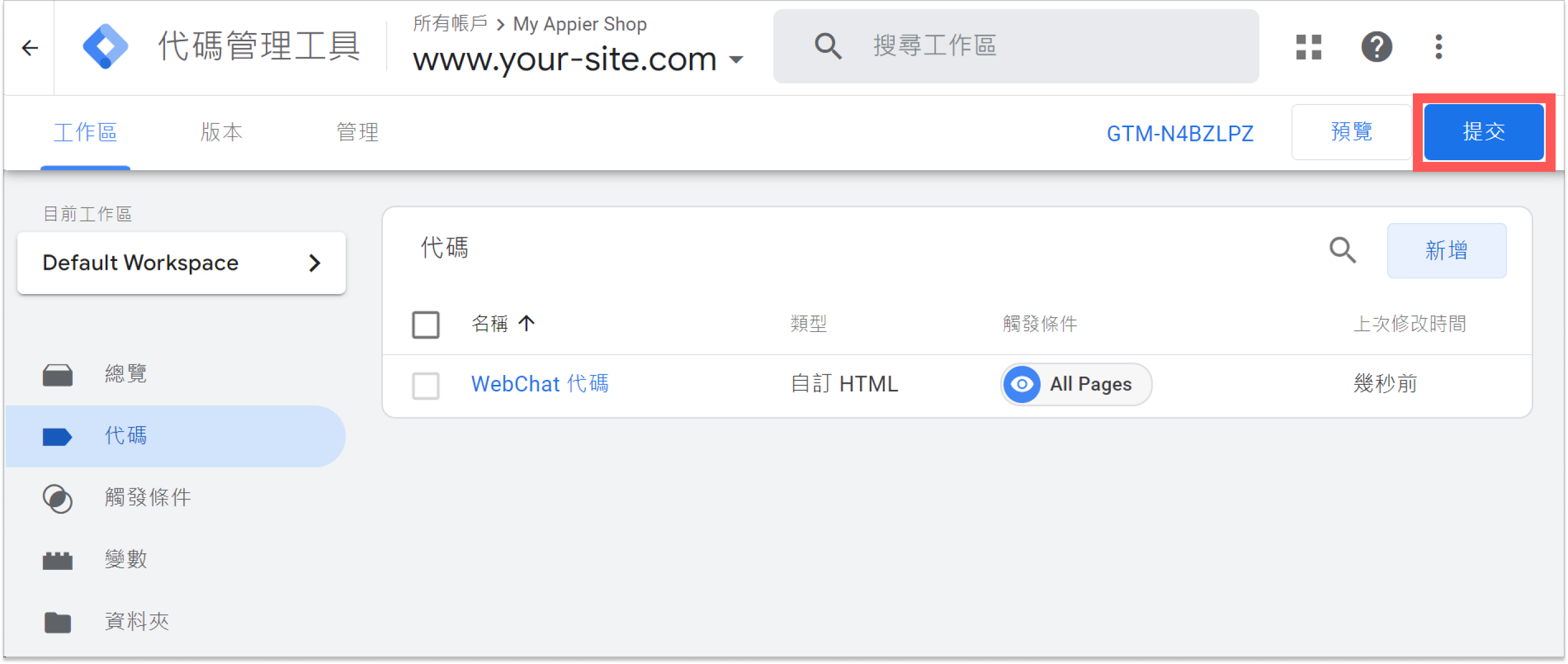
- 檢查完畢後,點擊提交>發布。

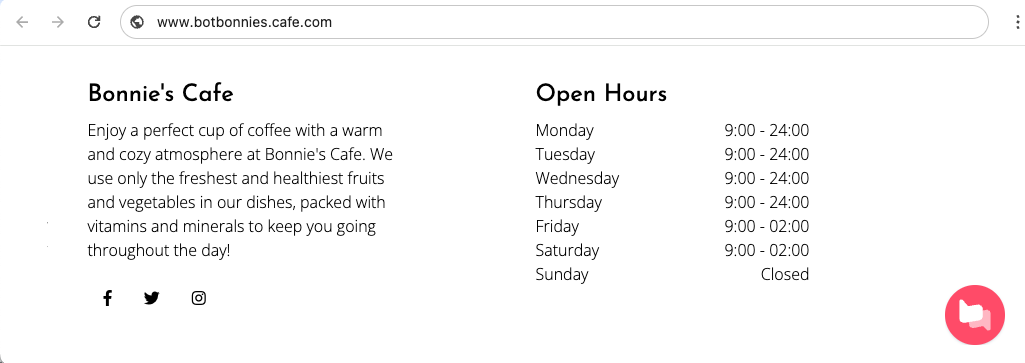
您應該會在您的網站上看到 WebChat 按鈕。

測試您的整合設定
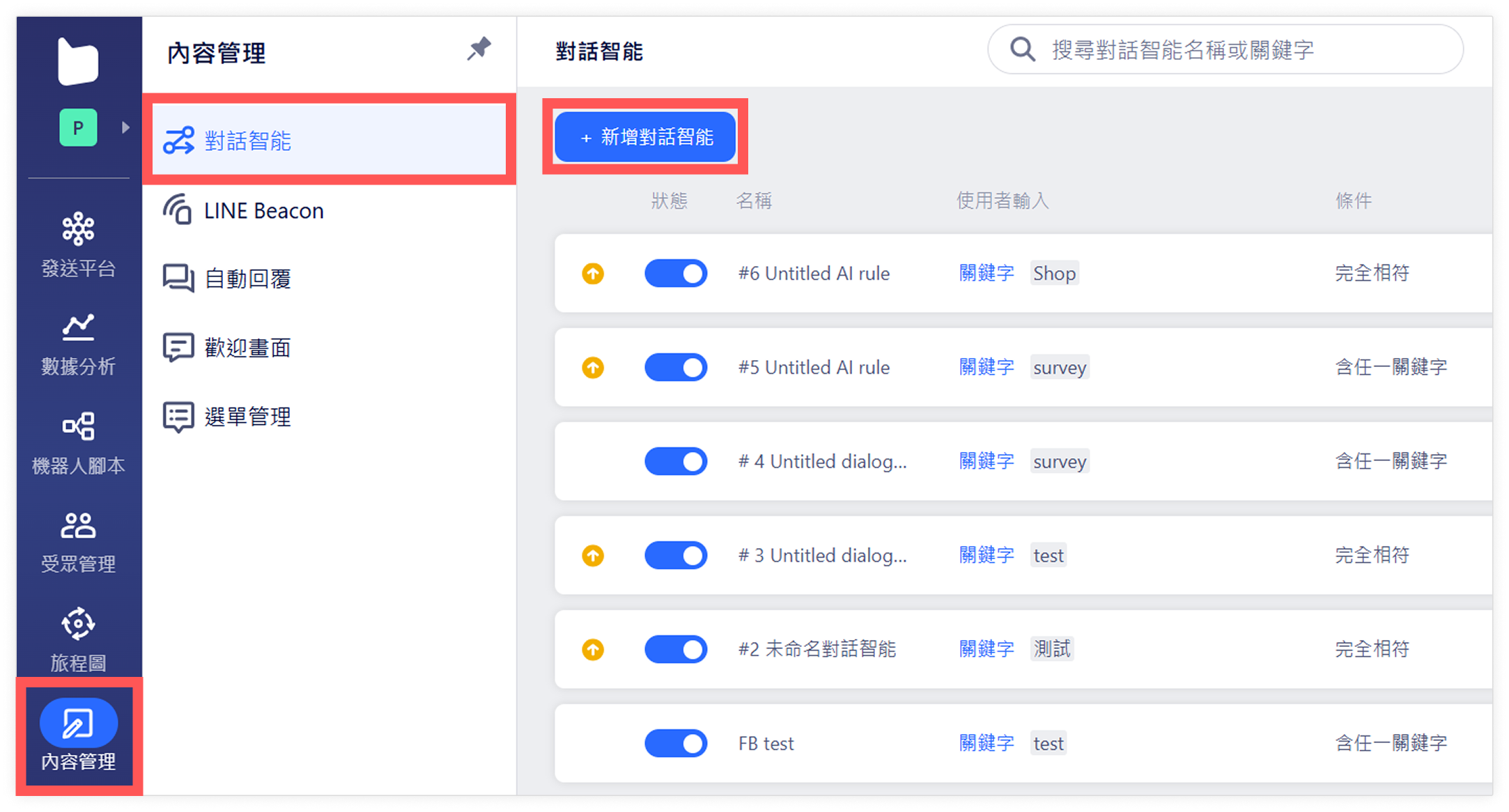
前往左側選單的內容管理>對話智能,點擊新增對話智能。

將新的對話智能展開後,在使用者輸入下方輸入關鍵字,例如 測試。選擇完全相符,接著選擇機器人回覆的模組,再點擊發布機器人。關於輸入的關鍵字,建議用一般人傳訊息時不太可能使用的字眼。

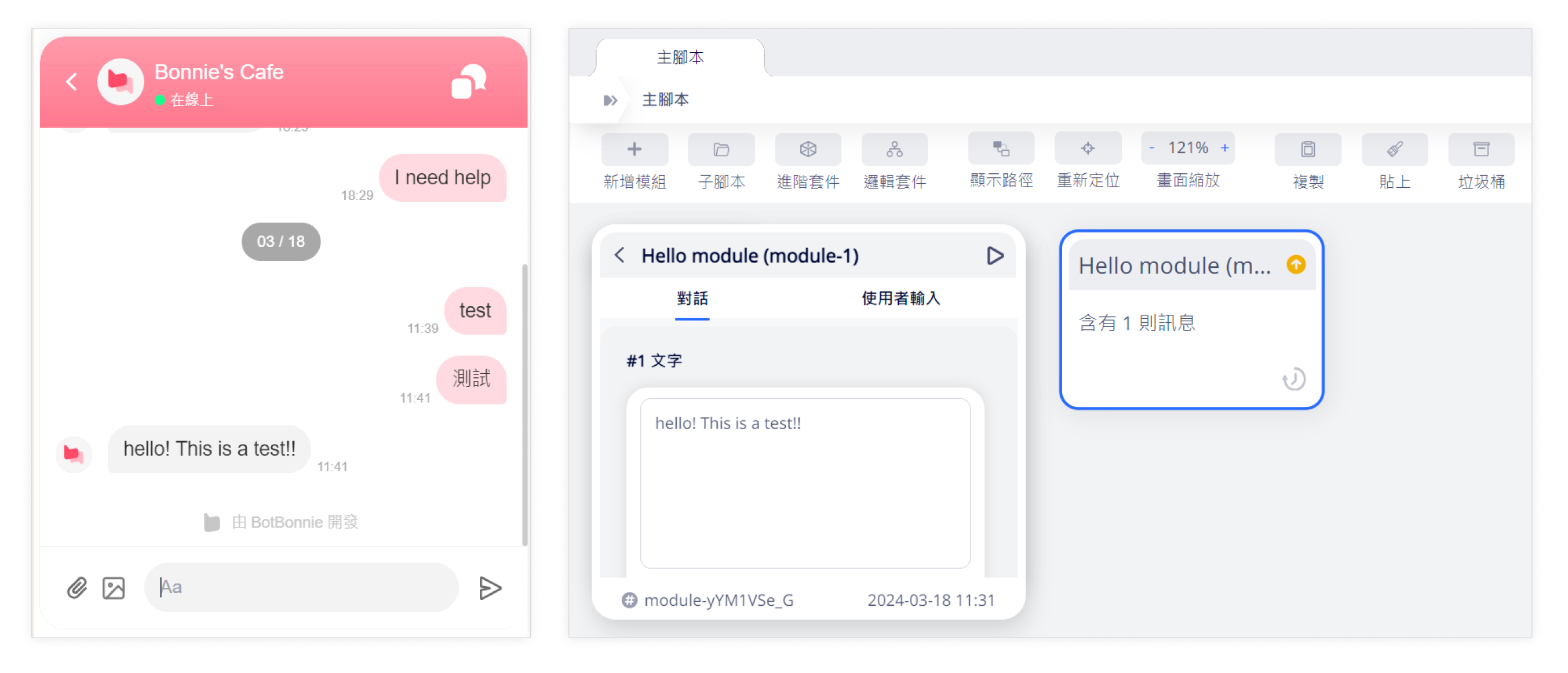
向您的 WebChat 傳送訊息,訊息內容必須跟對話智能中的關鍵字一模一樣。送出訊息後,您收到的回覆應是所選的訊息模組。

Updated 4 months ago
